Colors
Primary Colors
Secondary Colors
Typography
Fonts
Heebo
- 100 - Thin
- 400 - Normal
- 500 - Medium
- 600 - Semi Bold
- 700 - Bold
- 800 - Extra Bold
- 900 - Black
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9 ¼ ½ ¾ ⅓ ⅔ ⅛ ⅜ ⅝ ¹ ² ³
À Á Â Ã Ä Å Æ Ç È É Ê Ë Ì Í Î Ï Ñ Ò Ó Ô Õ Ö Ø Š Ù Ú Û Ü Ý Ÿ Ž
à á â ã ä å æ ç è é ê ë ì í î ï ñ ò ó ô õ ö ø š ù ú û ü ý ÿ ž
© ™ ® ƒ † ‡ ¶ × ~ `❝ ❞ “ ” ‘ ’ ¡ ! @ # % ‰ ^ ° ℉ ℃ & ¿ ? * ( ) _ – — + = ÷ ± , . : ; … / [ ] \ { } | ‣ • · $ ¢ £ € ¥ ₤
‹ › « » ← → ↓ ↑ ↗ ↞ ↠ ↢ ↣ ↤ ↦ ⇐ ⇒ ⇚ ⇛ ⇜ ⇝ ⇠ ⇢ ⇦ ⇨ ⇽ ⇾ ⟵ ⟶ ⟸ ⟹ ⟻ ⟼ ⟽ ⟾ ⤅ ⤖ ⤌ ⤍ ⤎ ⤏ ➔ ➙ ➛ ➜ ➝ ➞ ➟ ➠ ➡ ➢ ➣ ➤ ➥ ➧ ➨ ➲ ➳ ➵ ➺ ➻ ➼ ➽ ➾ ❮ ❯ ❰ ❱ ❬ ❭ ⊲ ⊳ ≺ ≻ ☚ ☛ ☜ ☞
Headings
Heading 1 - 30px
Heading 2 - 26px
Heading 3 - 24px
Heading 4 - 20px
Heading 5 - 16px
Heading 6 - 12px
Body Text
Paragraph
Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
Text Link
Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Blockquote
Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
Lists
Unordered List
- Unordered list item
- This is some text inside of a div block.
- Lorem ipsum dolor sit amet
- This is some text inside of a div block.
- Lorem ipsum dolor sit amet
- This is some text inside of a div block.
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
Ordered List
- Ordered list item
- Lorem ipsum dolor sit amet
Custom List Style
- Est lorem ipsum dolor sit amet.
- Sed vulputate odio ut enim blandit.
- Lorem ipsum dolor sit amet consectetur adipiscing elit volutpat maecenas.
- Viverra ipsum nunc aliquet bibendum enim facilisis. Amet tellus cras adipiscing enim eu.
Example of Typography Flow
Heading 1 Lorem ipsum is dummy text used in graphic and web designs
All these people getting emails from the Prince of Nigeria, I got one from an Egyptian Pharaoh, but it turned out to just be a pyramid scheme. Why don't skeletons ever go trick or treating? Because they have no body to go with. Want to hear a joke about construction? Sorry, I'm still working on it.
Heading 2 The passage is attributed to an unknown typesetter in the 15th century
Why do abcdefghijklmopqrstuvwxy & z hate hanging out with the letter n? Because n always has to be the center of attention. Did you hear about the sensitive burglar? He takes things personally.
Heading 3 The unknown typesetter is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book.
The time traveler was still hungry after his last bite, so he went back four seconds. I hate insects puns, they really bug me.
- 5/4 of people admit that they’re bad with fractions.
- This is some text inside of a div block.
- A farmer counted 196 cows, but when he rounded them up, he had 200.
- This is some text inside of a div block.
- 5/4 of people admit that they’re bad with fractions.
- This is some text inside of a div block.
- 5/4 of people admit that they’re bad with fractions.
- A farmer counted 196 cows, but when he rounded them up, he had 200.
How do you tell if a vampire is sick? He is always coffin. I had a dream that I was a muffler last night. I woke up exhausted!
Heading 4 The purpose of lorem ipsum is to create a natural looking block of text (sentence, paragraph, page, etc.) that doesn't distract from the layout.
The time traveler was still hungry after his last bite, so he went back four seconds. I hate insects puns, they really bug me.
- I owe a lot to the sidewalks. They’ve been keeping me off the streets for years.
- What is the computer’s favorite food? Microchips.
- I gave all my dead batteries away today… Free of charge.
I'd tell you a chemistry joke but I know I wouldn't get a reaction. Did you hear about the guy who got hit in the head with a can of soda? He was lucky it was a soft drink. I'm glad I know sign language, it's pretty handy.
Heading 5 laying out pages with meaningless filler text can be very useful when the focus is meant to be on design, not content.
Why do chicken coops only have two doors? Because if they had four, they would be chicken sedans! Two peanuts were walking down the street. One was a salted. How does a penguin build it's house? Igloos it together.
Did you hear about the restaurant on the moon? Great food, no atmospher. Want to hear a joke about paper? Nevermind it's tearable.
Heading 6 - The passage experienced a surge in popularity during the 1960s when Letraset used it on their dry-transfer sheets, and again during the 90s as desktop publishers bundled the text with their software. Today it's seen all around the web; on templates, websites, and stock designs. Use our generator to get your own, or read on for the authoritative history of lorem ipsum.
Why did the Clydesdale give the pony a glass of water? Because he was a little horse! I try wearing tight jeans, but I can never pull it off.
Typography Flow
Heading 1
All these people getting emails from the Prince of Nigeria, I got one from an Egyptian Pharaoh, but it turned out to just be a pyramid scheme. Why don't skeletons ever go trick or treating? Because they have no body to go with. Want to hear a joke about construction? Sorry, I'm still working on it.
Heading 2
Why do abcdefghijklmopqrstuvwxy & z hate hanging out with the letter n? Because n always has to be the center of attention. Did you hear about the sensitive burglar? He takes things personally.
The time traveler was still hungry after his last bite, so he went back four seconds. I hate insects puns, they really bug me.
Q: Did you hear the one about the statistician?
A: Probably.
Heading 3
How do you tell if a vampire is sick? He is always coffin. I had a dream that I was a muffler last night. I woke up exhausted!
- 5/4 of people admit that they’re bad with fractions.
- A farmer counted 196 cows, but when he rounded them up, he had 200.
- This is some text inside of a div block.
The time traveler was still hungry after his last bite, so he went back four seconds. I hate insects puns, they really bug me.
Heading 4
- I owe a lot to the sidewalks. They’ve been keeping me off the streets for years.
- What is the computer’s favorite food? Microchips.
I'd tell you a chemistry joke but I know I wouldn't get a reaction. Did you hear about the guy who got hit in the head with a can of soda? He was lucky it was a soft drink. I'm glad I know sign language, it's pretty handy.
Heading 5
Why do chicken coops only have two doors? Because if they had four, they would be chicken sedans! Two peanuts were walking down the street. One was a salted.
Want to hear a joke about paper? Nevermind it's tearable.
How does a penguin build it's house? Igloos it together.
Heading 6
Why did the Clydesdale give the pony a glass of water? Because he was a little horse! I try wearing tight jeans, but I can never pull it off.
Buttons
Buttons
Center-Aligned Button Group
Left-Aligned Button Group
Elements
Body-Area Form
Location Map
Office Hours
- Monday-Friday X:XXam–X:XXpm
- Saturday X:XXam–X:XXpm
- Sunday: Closed
Tabs
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Tabs Vertical
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.
Heading
Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Accordion
Accordion Dark
HTML Table
Image (Figure) Caption

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros selementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros selementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. amet, consectetur adipiscing elit. Suspendisse varius enim in eros selementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Layouts
Article List
Lorem Ipsum Dolor Sit Amet Consect Tetur Adi Elit
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspe ndisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Read Full Article
Example of an Article Without Featured Image
Adipiscing elit suspendisse varius enim in eros elementum lorem ipsum dolor sit amet.
Read Full ArticleLorem Ipsum Dolor Sit Amet
Adipiscing elit suspendisse varius enim in eros elementum lorem ipsum dolor sit amet.
Read Full Article
Article Detail / Post
Page title H1 lorem ipsum dolor sit amet consectetur adipiscing elit
Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Page section title H2 heading
Viverra vitae congue eu consequat. Eget nullam non nisi est sit amet facilisis. Sem integer vitae justo eget. Libero id faucibus nisl tincidunt eget nullam non. Aliquam etiam erat velit scelerisque in dictum. Eu scelerisque felis imperdiet proin fermentum leo vel. Lectus arcu bibendum at varius vel pharetra. Porta lorem mollis aliquam ut. Mattis nunc sed blandit libero volutpat sed cras ornare arcu.
Sub-section title H3 heading
Arcu bibendum at varius vel pharetra vel turpis nunc. Morbi blandit cursus risus at ultrices mi tempus imperdiet. Lectus proin nibh nisl condimentum id venenatis a condimentum. Tincidunt eget nullam non nisi est. Facilisi morbi tempus iaculis urna id volutpat lacus laoreet. Pellentesque elit eget gravida cum sociis natoque. Fringilla est ullamcorper eget nulla facilisi etiam. Ultrices eros in cursus turpis. Vel pharetra vel turpis nunc. Sed ullamcorper morbi tincidunt ornare massa eget egestas purus viverra.
Paragraph title H4 heading
Ut diam quam nulla porttitor massa id neque.
Extra Sections For Site
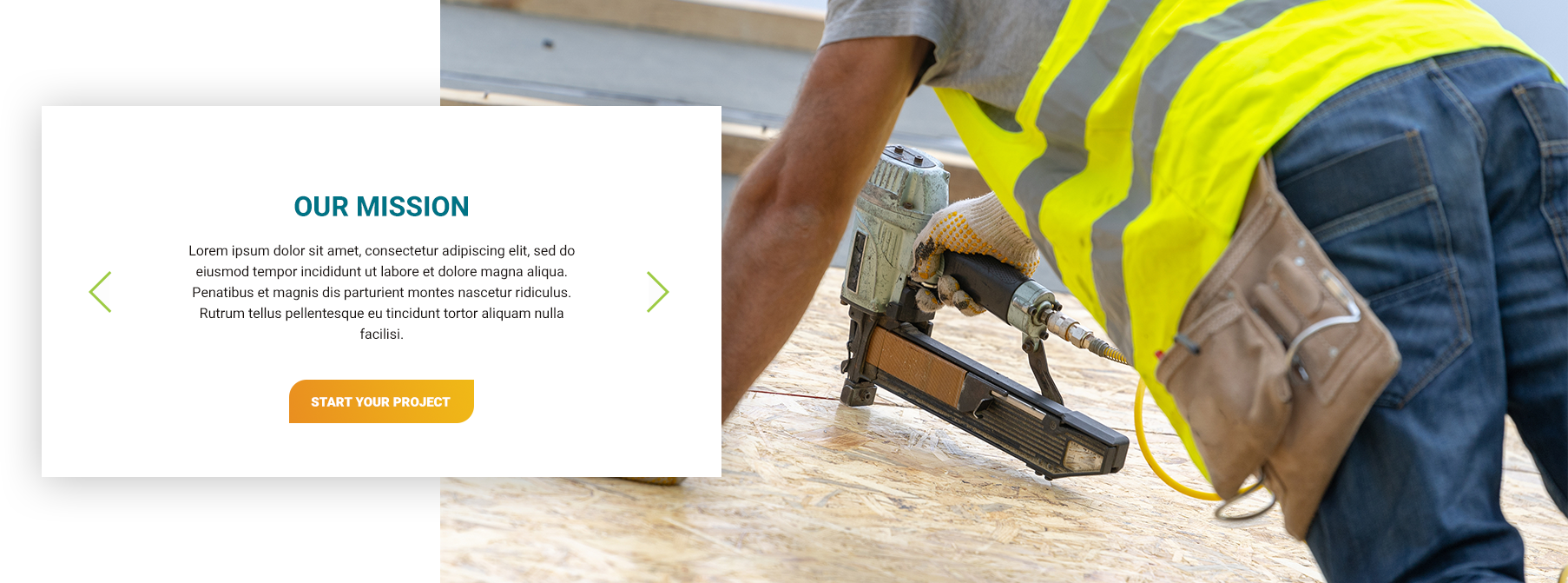
About Page - Mission Section - Will slide through their mission statements

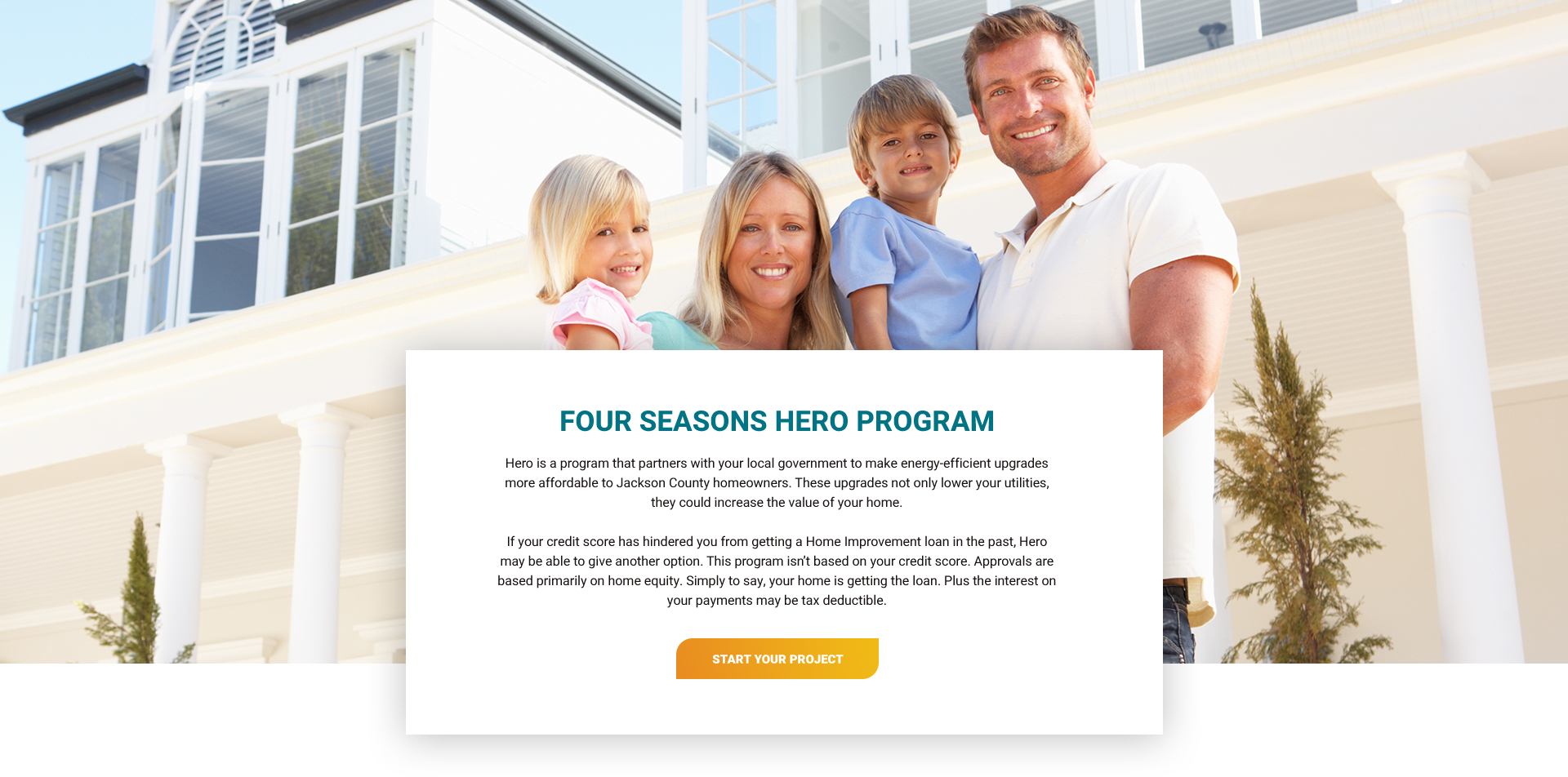
About Page - Hero Program Section

Large Cards
Card Title Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Card Title Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Small Cards
Card Title Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.
Card Title Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.
Card Title Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.